hidden 属性contenteditable content attributedesignMode getter and setterinputmode attributeenterkeyhint
attributehidden 属性所有 都可以有 内容属性。 属性是一个 。 在元素上指定时,它表示该元素还没有(或不再)与当前页面状态直接相关。 或用来声明页面的其他部分会复用这部分内容,而不是让用户直接访问。 用户代理不应渲染设置了 属性的元素。 这一要求可以直接从样式层实现。例如,HTML+CSS 用户代理可以 使用在渲染一节中建议的规则 实现这些要求。
因为这个属性通常使用 CSS 实现,可能会被 CSS 覆盖。 例如,一个规则在所有元素上应用 'display: block',就会移除 属性的效果。 因此作者在编写样式表时必须小心,确保该属性的样式仍然符合预期。
在下面的例子中,该属性用于在用户未登录时隐藏 Web 游戏的主屏幕:
<h1>The Example Game</h1>
<section id="login">
<h2>Login</h2>
<form>
...
<!-- calls login() once the user's credentials have been checked -->
</form>
<script>
function login() {
// switch screens
document.getElementById('login').hidden = true;
document.getElementById('game').hidden = false;
}
</script>
</section>
<section id="game" hidden>
...
</section>
属性不得用于在其他显示中隐藏可以显示给用户的内容。 例如,使用 来隐藏选项卡中的面板是不正确的, 因为选项卡接口仅仅是一种溢出式显示 — 直接把所有表单控件显示在一个大页面上并配一个滚动条可以一样好地呈现。 使用该属性只在某个显示终端上隐藏内容是一样的不正确 — 如果某个元素被标记为 ,它就在所有显示终端上都隐藏,比如说包括屏幕阅读器。
自己不是 的元素不得
到 的元素。
没有 的 和
元素的 for 属性一样不可引用
的元素。
在两种场景中,这样的引用会导致用户困惑。
但是其他上下文中的元素和脚本可以引用 的元素。
例如,使用 属性链接到标记为 的小节可能是不正确的。 因为内容本身不可用或不相关,所以没有理由链接到它。
但是,使用 ARIA 属性引用 的描述是可以的。 这时隐藏描述意味着它们自己没有用处,它们只在被它们所描述的图片引用时才有用。
类似地,一个有 属性的 元素, 可以被一个图形引擎脚本用来作为屏幕外的缓冲,一个表单控件可以通过它的 属性引用一个隐藏的 元素。
被 属性隐藏的部分中的元素仍然是活跃的。 例如,这些部分中的脚本和表单控件仍然会执行和提交。只有它们对用户的显示变了。
Support in all current engines.
hidden IDL 属性必须
同名内容属性。
This section does not define or create any content attribute named "inert". This section merely defines an abstract concept of inertness.
A node (in particular elements and text nodes) can be marked as inert. When a node is inert, then the user agent must act as if the node was absent for the purposes of targeting user interaction events, may ignore the node for the purposes of find-in-page, and may prevent the user from selecting text in that node. User agents should allow the user to override the restrictions on search and text selection, however.
For example, consider a page that consists of just a single inert
paragraph positioned in the middle of a body. If a user moves their pointing device
from the body over to the inert paragraph and clicks on the paragraph,
no mouseover event would be fired, and the mousemove and click events would
be fired on the body element rather than the paragraph.
When a node is inert, it generally cannot be focused. Inert nodes that are commands will also get disabled.
While a browsing context container is marked as inert, its
nested browsing context's active document, and all nodes in that
Document, must be marked as inert.
An element is expressly inert if it is inert and its node document is not inert.
A Document document is blocked by a modal dialog
subject if subject is the topmost dialog element in
document's top layer. While document is so blocked, every node
that is connected to document, with the exception of the
subject element and its shadow-including
descendants, must be marked inert. (The elements excepted by this paragraph
can additionally be marked inert through other means; being part of a modal dialog
does not "protect" a node from being marked inert.)
The dialog element's showModal() method causes this mechanism to trigger, by adding the dialog element to its node
document's top layer.
To prevent abuse of certain APIs that could be annoying to users (e.g., opening popups or vibrating phones), user agents allow these APIs only when the user is actively interacting with the web page or has interacted with the page at least once. This "active interaction" state is maintained through the mechanisms defined in this section.
For the purpose of tracking user activation, each Window W has a
last activation timestamp. This is a number indicating the last time W got
an activation notification. It corresponds to a
DOMHighResTimeStamp value except for two cases: positive infinity
indicates that W has never been activated, while negative infinity indicates that a user activation-gated API has consumed the last user activation of W. The initial value is
positive infinity.
A user agent also defines a transient activation duration, which is a constant number indicating how long a user activation is available for certain user activation-gated APIs (e.g., for opening popups).
The transient activation duration is expected be at most a few seconds, so that the user can possibly perceive the link between an interaction with the page and the page calling the activation-gated API.
These two values imply two boolean user activation states for W:
When the current high resolution time is greater than or equal to the last activation timestamp in W, W is said to have sticky activation.
This is W's historical activation state, indicating whether the user has ever interacted in W. It starts false, then changes to true (and never changes back to false) when W gets the very first activation notification.
When the current high resolution time is greater than or equal to the last activation timestamp in W, and less than the last activation timestamp in W plus the transient activation duration, then W is said to have transient activation.
This is W's current activation state, indicating whether the user has interacted in W recently. This starts with a false value, and remains true for a limited time after every activation notification W gets.
The transient activation state is considered expired if it becomes false because the transient activation duration time has elapsed since the last user activation. Note that it can become false even before the expiry time through an activation consumption.
When a user interaction in a browsing context B causes firing of an activation triggering input event in B's active document D, the user agent must perform the following activation notification steps before dispatching the event:
Let browsingContexts be a list consisting of:
B,
all ancestor browsing contexts of B, and
all the descendant browsing contexts of D that have active documents from the same origin as that of D.
Let windows be the list of Window objects constructed by taking
the active window of each item in browsingContexts.
For each window in windows, set window's last activation timestamp to the current high resolution time.
An activation triggering input event is any event whose isTrusted attribute is true and whose type is one of:
The event set is inconsistent across major browsers. See issue #3849.
Activation consuming APIs defined in this and
other specifications can consume user activation by performing the following
steps, given a Window W:
If W's browsing context is null, then return.
Let top be W's browsing context's top-level browsing context.
Let browsingContexts be the list of the descendant browsing contexts of top's active document.
Append top to browsingContexts.
Let windows be the list of Window objects constructed by taking
the active window of each item in browsingContexts.
For each window in windows, if window's last activation timestamp is not positive infinity, then set window's last activation timestamp to negative infinity.
The spec is not clear about how to traverse a tree of documents. See issue #5020.
Note the asymmetry in the sets of browsing
contexts in the page that are affected by an activation notification vs an
activation consumption: an activation consumption
changes (to false) the transient activation states for all browsing contexts in the
page, but an activation notification changes (to true) the states for a subset of those browsing
contexts. The exhaustive nature of consumption here is deliberate: it prevents malicious sites
from making multiple calls to an activation consuming API from a single user
activation (possibly by exploiting a deep hierarchy of iframes).
APIs that are dependent on user activation are classified into three different levels. The levels are as follows, sorted by their "strength of dependence" on user activation (from weakest to strongest):
These APIs require the sticky activation state to be true, so they are blocked until the very first user activation.
These APIs require the transient activation state to be true, but they don't consume it, so multiple calls are allowed per user activation until the transient state expires.
These APIs require the transient activation state to be true, and they consume user activation in each call to prevent multiple calls per user activation.
Certain elements in HTML have an activation behavior, which means that the user
can activate them. This is always caused by a click event.
The user agent should allow the user to manually trigger elements that have an activation
behavior, for instance using keyboard or voice input, or through mouse clicks. When the
user triggers an element with a defined activation behavior in a manner other than
clicking it, the default action of the interaction event must be to fire a click event at the element.
click()Support in all current engines.
Acts as if the element was clicked.
Each element has an associated click in progress flag, which is initially unset.
The click() method must run
the following steps:
If this element is a form control that is disabled, then return.
If this element's click in progress flag is set, then return.
Set this element's click in progress flag.
Fire a synthetic mouse event named click at
this element, with the not trusted flag set.
Unset this element's click in progress flag.
This section is non-normative.
HTML UI 通常包括多个交互组件,比如表单控件,可滚动区域,超链接,对话框,浏览器选项卡等等。 这些组件互相嵌套,一些(比如浏览器选项卡、对话框)包含着另外一些组件(例如超链接、表单控件)。
当使用键盘与接口交互时,按键输入来自系统,通过可交互的组件层级,到达活跃组件,这个组件称为 focused。
考虑一个 HTML 应用,在图形环境下运行着一个浏览器选项卡。 假设这个应用有一个页面包含一些文本控件和链家,现在正在显示一个模态对话框, 这个对话框又有一个文本控件和一个按钮。
在这个场景中,可获得焦点的组件层级包括浏览器窗口(它的浏览器选项卡可能包含一个 HTML 应用), 选项卡自己可能包含各种链接和文本控件,以及那个对话框。这个对话框包含文本控件和按钮。

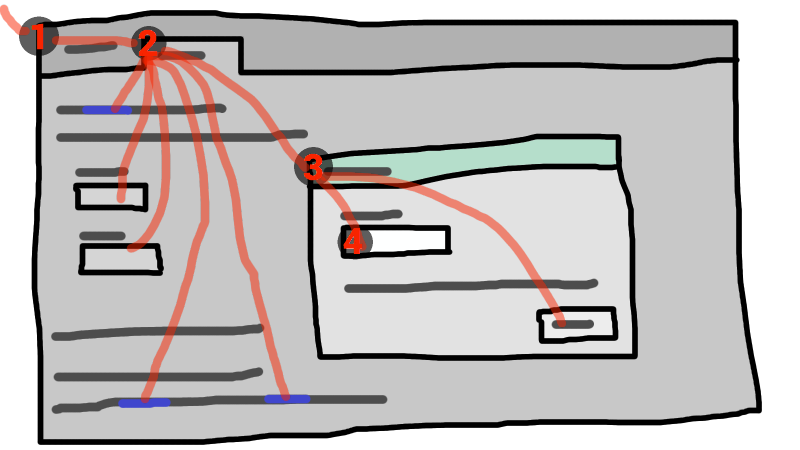
这个例子中如果 focus 的组件是对话框中的文本控件, 那么键盘输入会从图形系统到 ① Web 浏览器,然后到 ② 选项卡, 然后到 ③ 对话框,最后到达 ④ 文本控件。
键盘 事件 的目标总是这个 focused 元素。
术语 可聚焦区域 用来指可以成为键盘输入目标的 UI 区域。 可聚焦区域可以是元素、元素的一部分,或者用户代理管理的其他区域。
每个 可聚焦区域 有一个
DOM 锚点,这是一个 Node 对象,表示 DOM 中
可聚焦区域 的位置。
当 可聚焦区域 自己是一个 Node 时,
它就是自己的 DOM 锚点。)
在一些 API 中,当没有其他 DOM 对象表示 可聚焦区域 时,
DOM 锚点 被用作
可聚焦区域 的替代品。
下面的表格描述了什么对象可以成为 可聚焦区域。 左侧的单元格描述了可以成为 可聚焦区域 的对象; 右侧的单元格描述了那些元素的 DOM 锚点。 (横跨两列的单元格是非规范描述的例子)
| 可聚焦区域 | DOM 锚点 |
|---|---|
| 示例 | |
满足下面所有条件的元素:
| 元素自己。 |
|
| |
在与 正在被渲染的 且没有
明确不活动的 的 img 元素关联的
图片 map 中 area 元素的形状。
|
img 元素
|
|
下面的例子中, | |
| 用户代理提供的 正在被渲染 且没有 真正禁用 或 明确不活动的 元素的子组件 | 其 可聚焦区域 是这些子组件的元素 |
|
| |
| 正在被渲染 且没有 明确不活动的 元素的可滚动区域。 | 为其创建可滚动区域的滚动框的元素。 |
|
CSS 'overflow' 属性的 'scroll' 值就创建了一个可滚动区域 | |
有非空 浏览上下文 且不是 不活动的
Document 的 视口
|
为其创建 视口 的 Document
|
|
| |
| 任何由用户代理确定的属于可聚焦区域的其他元素或元素的一部分,尤其是提高可访问性或更好地匹配平台惯例的那些元素 | 该元素本身 |
|
用户代理可以把所有列表项标志变成 可顺序聚焦 的,这样用户可以更容易地在列表中导航。 | |
浏览上下文容器 (例如一个 iframe)
是一个 可聚焦区域,但路由到
浏览上下文容器 的键盘事件会立即路由到
嵌套浏览上下文 的
活动文档。
类似地,在顺序焦点导航中,浏览
浏览上下文容器
本质上仅充当其 嵌套浏览上下文 的
活动文档 的占位符。
每个 Document 都有一个 可聚焦区域 被指定为
文档的焦点区域。
被指定的具体是哪个控件会随时间变化,取决于本规范中的算法。
如果 Document 没有 可聚焦区域,
它就没有 焦点区域。
任意一刻顶级浏览上下文 topLevelBC 的 的当前焦点区域,由以下算法返回:
令 candidate 为 topLevelBC 的 活动文档。
只要 candidate 的 活动区域 为 有着非空 嵌套浏览环境 的 浏览环境容器 时: 设置 candidate 为这个 浏览环境容器 的 嵌套浏览环境 的 活动文档。
返回 candidate。
可聚焦区域 的 DOM 锚点 的元素 获得焦点 是指 可聚焦区域 成为了 顶级浏览上下文的当前焦点区域。 当一个元素是 顶级浏览上下文的当前焦点区域 的 可聚焦区域 的 DOM 锚点 时,它就是 focused。
可聚焦区域 subject 的 焦点链 是这样构造的有序列表:
令 current object 为 subject。
令 output 为一个空列表。
Loop:把 current object 添加到 output。
如果 current object 是一个 area 元素的形状,就把那个
area 元素添加到 output。
否则,如果 current object 是 可聚焦区域 元素, 且它的 DOM 锚点 不是 current object 自己,把那个 DOM 锚点 元素添加到 output。
如果 current object 是一个 浏览上下文 为
子浏览环境 的 Document,
设置 current object 为 current object 的 浏览环境 的 容器 并返回到标签为 loop 的步骤。
返回 output。
这个链条从 subject 开始
(如果 subject 是或者可以是
顶级浏览上下文的当前焦点区域),
一直向上到 顶级浏览上下文
的 Document。
All elements that are focusable areas are said to be focusable.
There are two special types of focusability for focusable areas:
A focusable area is said to be sequentially focusable if it is
included in its Document's sequential focus navigation order and
the user agent determines that it is sequentially focusable.
A focusable area is said to be click focusable if the user agent determines that it is click focusable. User agents should consider focusable areas with non-null tabindex values to be click focusable.
Elements which are not focusable are not focusable areas, and thus not sequentially focusable and not click focusable.
Being focusable is a statement about whether an element can be focused
programmatically, e.g. via the focus() method or autofocus attribute. In contrast, sequentially
focusable and click focusable govern how the user agent responds to user
interaction: respectively, to sequential focus navigation and as activation behavior.
The user agent might determine that an element is not sequentially focusable even
if it is focusable and is included in its Document's sequential
focus navigation order, according to user preferences. For example, macOS users can set
the user agent to skip non-form control elements, or can skip links when doing sequential
focus navigation with just the Tab key (as opposed to using both the
Option and Tab keys).
Similarly, the user agent might determine that an element is not click focusable even if it is focusable. For example, in some user agents, clicking on a non-editable form control does not focus it, i.e. the user agent has determined that such controls are not click focusable.
Thus, an element can be focusable, but neither sequentially focusable nor click focusable. For example, in some user agents, a non-editable form-control with a negative-integer tabindex value would not be focusable via user interaction, only via programmatic APIs.
When a user activates a click focusable focusable
area, the user agent must run the focusing steps on the focusable
area with focus trigger set to "click".
Note that focusing is not an activation behavior, i.e. calling the
click() method on an element or dispatching a synthetic click event on it won't cause the element to get focused.
A node is a focus navigation scope owner if it is a document, a shadow host or a slot.
Each focus navigation scope owner has a focus navigation scope, which is a list of elements. Its contents are determined as follows:
Every element element has an associated focus navigation owner, which is either null or a focus navigation scope owner. It is determined by the following algorithm:
If element's parent is null, then return null.
If element's parent is a shadow host, then return element's assigned slot.
If element's parent is a shadow root, then return the parent's host.
If element's parent is the document element, then return the parent's node document.
Return element's parent's associated focus navigation owner.
Then, the contents of a given focus navigation scope owner owner's focus navigation scope are all elements whose associated focus navigation owner is owner.
The order of elements within a focus navigation scope does not impact any of the algorithms in this specification. Ordering only becomes important for the tabindex-ordered focus navigation scope and flattened tabindex-ordered focus navigation scope concepts defined below.
A tabindex-ordered focus navigation scope is a list of focusable areas and focus navigation scope owners. Every focus navigation scope owner owner has tabindex-ordered focus navigation scope, whose contents are determined as follows:
It contains all elements in owner's focus navigation scope that are themselves focus navigation scope owners, except the elements whose tabindex value is a negative integer.
It contains all of the focusable areas whose DOM anchor is an element in owner's focus navigation scope, except the focusable areas whose tabindex value is a negative integer.
The order within a tabindex-ordered focus navigation scope is determined by each element's tabindex value, as described in the section below.
The rules there do not give a precise ordering, as they are composed mostly of "should" statements and relative orderings.
A flattened tabindex-ordered focus navigation scope is a list of focusable areas. Every focus navigation scope owner owner owns a distinct flattened tabindex-ordered focus navigation scope, whose contents are determined by the following algorithm:
Let result be a clone of owner's tabindex-ordered focus navigation scope.
For each item of result:
If item is not a focus navigation scope owner, then continue.
If item is not a focusable area, then replace item with all of the items in item's flattened tabindex-ordered focus navigation scope.
Otherwise, insert the contents of item's flattened tabindex-ordered focus navigation scope after item.
tabindex attributeSupport in all current engines.
The tabindex
content attribute allows authors to make an element and regions that have the element as its
DOM anchor be focusable areas, allow or prevent
them from being sequentially focusable, and determine their relative ordering for
sequential focus navigation.
The name "tab index" comes from the common use of the Tab key to navigate through the focusable elements. The term "tabbing" refers to moving forward through sequentially focusable focusable areas.
The tabindex attribute, if specified, must have a value
that is a valid integer. Positive numbers specify the relative position of the
element's focusable areas in the sequential focus
navigation order, and negative numbers indicate that the control is not
sequentially focusable.
Developers should use caution when using values other than 0 or −1 for their tabindex attributes as this is complicated to do correctly.
The following provides a non-normative summary of the behaviors of the
possible tabindex attribute values. The below
processing model gives the more precise rules.
tabindex attribute value come later.Note that the tabindex attribute cannot be used to make
an element non-focusable. The only way a page author can do that is by disabling the element, or making it
inert.
The tabindex value of an element is the value of its tabindex attribute, parsed using the rules for parsing
integers. If parsing fails or the attribute is not specified, then the tabindex
value is null.
The tabindex value of a focusable area is the tabindex value of its DOM anchor.
The tabindex value of an element must be interpreted as follows:
The user agent should follow platform conventions to determine if the element should be considered as a focusable area and if so, whether the element and any focusable areas that have the element as their DOM anchor are sequentially focusable, and if so, what their relative position in their tabindex-ordered focus navigation scope is to be. If the element is a focus navigation scope owner, it must be included in its tabindex-ordered focus navigation scope even if it is not a focusable area.
The relative ordering within a tabindex-ordered focus navigation scope for elements and focusable areas that belong to the same focus navigation scope and whose tabindex value is null should be in shadow-including tree order.
Modulo platform conventions, it is suggested that the following elements should be considered as focusable areas and be sequentially focusable:
a elements that have an href
attributelink elements that have an href attributebutton elementsinput elements whose type attribute are
not in the stateselect elementstextarea elementssummary elements that are the first summary element child of a
details elementdraggable attribute set, if that would
enable the user agent to allow the user to begin drag operations for those elements without
the use of a pointing deviceThe user agent must consider the element as a focusable area, but should omit the element from any tabindex-ordered focus navigation scope.
One valid reason to ignore the requirement that sequential focus navigation not
allow the author to lead to the element would be if the user's only mechanism for moving the
focus is sequential focus navigation. For instance, a keyboard-only user would be unable to
click on a text control with a negative tabindex, so that
user's user agent would be well justified in allowing the user to tab to the control
regardless.
The user agent must allow the element to be considered as a focusable area and should allow the element and any focusable areas that have the element as their DOM anchor to be sequentially focusable.
The relative ordering within a tabindex-ordered focus navigation scope for elements and focusable areas that belong to the same focus navigation scope and whose tabindex value is zero should be in shadow-including tree order.
The user agent must allow the element to be considered as a focusable area and should allow the element and any focusable areas that have the element as their DOM anchor to be sequentially focusable, and should place the element — referenced as candidate below — and the aforementioned focusable areas in the tabindex-ordered focus navigation scope where the element is a part of so that, relative to other elements and focusable areas that belong to the same focus navigation scope, they are:
tabindex attribute has been omitted or whose value, when parsed,
returns an error,tabindex attribute has a value equal to or less than zero,tabindex attribute has a value greater than zero but less than
the value of the tabindex attribute on candidate,tabindex attribute has a value equal to the value of the tabindex attribute on candidate but that is
located earlier than candidate in shadow-including tree order,tabindex attribute has a value equal to the value of the tabindex attribute on candidate but that is
located later than candidate in shadow-including tree order, andtabindex attribute has a value greater than the value of the
tabindex attribute on candidate.Support in all current engines.
The tabIndex IDL attribute must
reflect the value of the tabindex content
attribute. The default value is 0 if the element is an a, area,
button, frame, iframe, input,
object, select, textarea, or SVG
a element, or is a summary element that is a summary for
its parent details. The default value is −1 otherwise.
The varying default value based on element type is a historical artifact.
To get the focusable area for a focus target that is either an element that is not a focusable area, or is a browsing context, given an optional string focus trigger, run the first matching set of steps from the following list:
area element with one or more shapes that are
focusable areasReturn the shape corresponding to the first img element in tree
order that uses the image map to which the area element belongs.
Return the element's first scrollable region, according to a pre-order, depth-first traversal of the flat tree. [CSSSCOPING]
DocumentReturn the browsing context's active document.
Return the browsing context container's nested browsing context's active document.
Otherwise:
click", then let possible
focus delegates be the list of all click focusable focusable areas whose DOM anchor is a descendant
of focus target in the flat tree.For sequential focusability, the handling of shadow hosts and delegates focus is done when constructing the sequential focus navigation order. That is, the focusing steps will never be called on such shadow hosts as part of sequential focus navigation.
Return null.
The focusing steps for an object new focus target that is either a focusable area, or an element that is not a focusable area, or a browsing context, are as follows. They can optionally be run with a fallback target and a string focus trigger.
If new focus target is not a focusable area, then set new focus target to the result of getting the focusable area for new focus target, given focus trigger if it was passed.
If new focus target is null, then:
If no fallback target was specified, then return.
Otherwise, set new focus target to the fallback target.
If new focus target is a browsing context container with non-null nested browsing context, then set new focus target to the nested browsing context's active document, and redo this step.
If new focus target is a focusable area and its DOM anchor is inert, then return.
If new focus target is the currently focused area of a top-level browsing context, then return.
Let old chain be the focus chain of the currently focused area of the top-level browsing context in which new focus target finds itself.
Let new chain be the focus chain of new focus target.
Run the focus update steps with old chain, new chain, and new focus target respectively.
User agents must immediately run the focusing steps for a focusable area or browsing context candidate whenever the user attempts to move the focus to candidate.
The unfocusing steps for an object old focus target that is either a focusable area or an element that is not a focusable area are as follows:
If old focus target is inert, then return.
If old focus target is an area element and one of its shapes is the
currently focused area of a top-level browsing context, or, if old focus
target is an element with one or more scrollable regions, and one of them is the
currently focused area of a top-level browsing context, then let old focus
target be that currently focused area of a top-level browsing context.
Let old chain be the focus chain of the currently focused area of a top-level browsing context.
If old focus target is not one of the entries in old chain, then return.
If old focus target is a focusable area, then let new
focus target be its Document's viewport.
Otherwise, let new focus target be null.
If new focus target is not null, then run the focusing steps for new focus target.
When the currently focused area of a top-level browsing context is somehow unfocused without another element being explicitly focused in its stead, the user agent must immediately run the unfocusing steps for that object.
The unfocusing steps do not always result in the focus changing, even when applied to the currently focused area of a top-level browsing context. For example, if the currently focused area of a top-level browsing context is a viewport, then it will usually keep its focus regardless until another focusable area is explicitly focused with the focusing steps.
Focus fixup rule: When the designated focused area of the document is removed from that Document in some
way (e.g. it stops being a focusable area, it is removed from the DOM, it becomes
expressly inert, etc.), designate the Document's viewport
to be the new focused area of the document.
For example, this might happen because an element is removed from its
Document, or has a attribute added. It might
also happen to an input element when the element gets disabled.
In a Document whose focused area is a button element, removing, disabling, or hiding
that button would cause the page's new focused
area to be the viewport of the Document. This would, in turn,
be reflected through the activeElement API as the body
element.
The focus update steps, given an old chain, a new chain, and a new focus target respectively, are as follows:
If the last entry in old chain and the last entry in new chain are the same, pop the last entry from old chain and the last entry from new chain and redo this step.
For each entry entry in old chain, in order, run these substeps:
If entry is an input
element, and the change event applies to the element, and the element does not have a
defined activation behavior, and the user has changed the element's value or its list of selected files while the control was focused
without committing that change (such that it is different to what it was when the control was
first focused), then fire an event named change at the element, with the bubbles attribute initialized to true.
If entry is an element, let blur event target be entry.
If entry is a Document object, let blur event target be
that Document object's relevant global object.
Otherwise, let blur event target be null.
If entry is the last entry in old chain, and
entry is an Element, and the last entry in new
chain is also an Element, then let related blur target
be the last entry in new chain. Otherwise, let related blur
target be null.
If blur event target is not null, fire a focus event
named blur at blur event target, with
related blur target as the related target.
In some cases, e.g. if entry is an area
element's shape, a scrollable region, or a viewport, no event is fired.
Apply any relevant platform-specific conventions for focusing new focus target. (For example, some platforms select the contents of a text control when that control is focused.)
For each entry entry in new chain, in reverse order, run these substeps:
If entry is a focusable area: designate entry as the focused area of the document.
If entry is an element, let focus event target be entry.
If entry is a Document object, let focus event target be
that Document object's relevant global object.
Otherwise, let focus event target be null.
If entry is the last entry in new chain, and
entry is an Element, and the last entry in old
chain is also an Element, then let related focus target
be the last entry in old chain. Otherwise, let related
focus target be null.
If focus event target is not null, fire a focus event
named focus at focus event target, with
related focus target as the related target.
In some cases, e.g. if entry is an area
element's shape, a scrollable region, or a viewport, no event is fired.
To fire a focus event named e at an element t with a given
related target r, fire an event named
e at t, using FocusEvent, with the relatedTarget attribute initialized to r,
the view attribute initialized to t's
node document's relevant global object, and the composed
flag set.
When a key event is to be routed in a top-level browsing context, the user agent must run the following steps:
Let target area be the currently focused area of the top-level browsing context.
If target area is a focusable area, let target
node be target area's DOM anchor. Otherwise, target area is a dialog; let target node be
target area.
If target node is a Document that has a body element, then let target node be the body
element of that Document.
Otherwise, if target node is a Document object that has a non-null
document element, then let target node be that document
element.
If target node is not inert, then:
It is possible for the currently focused area of a top-level browsing
context to be inert, for example if a modal dialog is shown, and then that dialog
element is made inert. It is likely to be the result of a logic error in the
application, though.
Let canHandle be the result of dispatching the key event at target node.
If canHandle is true, then let target area handle the key event.
This might include firing a click event at target node.
The has focus steps, given a Document object target,
are as follows:
Let candidate be target's top-level browsing context's active document.
While true:
If candidate is target, then return true.
If the focused area of candidate is a browsing context container with a non-null nested browsing context, then set candidate to the active document of that browsing context container's nested browsing context.
Otherwise, return false.
Each Document has a sequential focus navigation order, which orders some
or all of the focusable areas in the Document
relative to each other. Its contents and ordering are given by the flattened
tabindex-ordered focus navigation scope of the Document.
Per the rules defining the flattened tabindex-ordered focus navigation
scope, the ordering is not necessarily related to the tree order of the
Document.
If a focusable area is omitted from the sequential focus navigation
order of its Document, then it is unreachable via sequential focus
navigation.
There can also be a sequential focus navigation starting point. It is initially unset. The user agent may set it when the user indicates that it should be moved.
For example, the user agent could set it to the position of the user's click if the user clicks on the document contents.
User agents are required to set the sequential focus navigation starting point to the target element when navigating to a fragment.
When the user requests that focus move from the currently focused area of a top-level browsing context to the next or previous focusable area (e.g. as the default action of pressing the tab key), or when the user requests that focus sequentially move to a top-level browsing context in the first place (e.g. from the browser's location bar), the user agent must use the following algorithm:
Let starting point be the currently focused area of a top-level browsing context, if the user requested to move focus sequentially from there, or else the top-level browsing context itself, if the user instead requested to move focus from outside the top-level browsing context.
If there is a sequential focus navigation starting point defined and it is inside starting point, then let starting point be the sequential focus navigation starting point instead.
Let direction be forward if the user requested the next control, and backward if the user requested the previous control.
Typically, pressing tab requests the next control, and pressing shift+tab requests the previous control.
Loop: Let selection mechanism be sequential if the starting
point is a browsing context or if starting point is in its
Document's sequential focus navigation order.
Otherwise, starting point is not in its Document's
sequential focus navigation order; let selection mechanism be
DOM.
Let candidate be the result of running the sequential navigation search algorithm with starting point, direction, and selection mechanism as the arguments.
If candidate is not null, then run the focusing steps for candidate and return.
Otherwise, unset the sequential focus navigation starting point.
If starting point is the top-level browsing context, or a focusable area in the top-level browsing context, the user agent should transfer focus to its own controls appropriately (if any), honouring direction, and then return.
For example, if direction is backward, then the last sequentially focusable control before the browser's rendering area would be the control to focus.
If the user agent has no sequentially focusable controls — a kiosk-mode browser, for instance — then the user agent may instead restart these steps with the starting point being the top-level browsing context itself.
Otherwise, starting point is a focusable area in a child browsing context. Set starting point to that child browsing context's container and return to the step labeled loop.
The sequential navigation search algorithm consists of the following steps. This algorithm takes three arguments: starting point, direction, and selection mechanism.
Pick the appropriate cell from the following table, and follow the instructions in that cell.
The appropriate cell is the one that is from the column whose header describes direction and from the first row whose header describes starting point and selection mechanism.
| direction is forward | direction is backward | |
|---|---|---|
| starting point is a browsing context | Let candidate be the first suitable sequentially focusable area in starting point's active document, if any; or else null | Let candidate be the last suitable sequentially focusable area in starting point's active document, if any; or else null |
| selection mechanism is DOM | Let candidate be the first suitable sequentially focusable area in the home document following starting point, if any; or else null | Let candidate be the last suitable sequentially focusable area in the home document preceding starting point, if any; or else null |
| selection mechanism is sequential | Let candidate be the first suitable sequentially focusable area in the home sequential focus navigation order following starting point, if any; or else null | Let candidate be the last suitable sequentially focusable area in the home sequential focus navigation order preceding starting point, if any; or else null |
A suitable sequentially focusable area is a focusable area whose DOM anchor is not inert and is sequentially focusable.
The home document is the Document to which starting point
belongs.
The home sequential focus navigation order is the sequential focus navigation order to which starting point belongs.
The home sequential focus navigation order is the home document's sequential focus navigation order, but is only used when the starting point is in that sequential focus navigation order (when it's not, selection mechanism will be DOM).
If candidate is a browsing context container with a non-null nested browsing context, then let new candidate be the result of running the sequential navigation search algorithm with candidate's nested browsing context as the first argument, direction as the second, and sequential as the third.
If new candidate is null, then let starting point be candidate, and return to the top of this algorithm. Otherwise, let candidate be new candidate.
Return candidate.
dictionary FocusOptions {
boolean preventScroll = false;
};activeElementSupport in all current engines.
Support in all current engines.
Returns the deepest element in the document through which or to which key events are being routed. This is, roughly speaking, the focused element in the document.
For the purposes of this API, when a child browsing context is focused, its
container is focused
in the parent browsing context. For example, if the user moves the focus to a text
control in an iframe, the iframe is the element returned by the activeElement API in the
iframe's node document.
Similarly, when the focused element is in a different node tree than documentOrShadowRoot, the element returned will be the host that's located in the same node tree as documentOrShadowRoot if documentOrShadowRoot is a shadow-including inclusive ancestor of the focused element, and null if not.
hasFocus()Support in all current engines.
Returns true if key events are being routed through or to the document; otherwise, returns false. Roughly speaking, this corresponds to the document, or a document nested inside this one, being focused.
focus()Support in all current engines.
Moves the focus to the window's browsing context, if any.
focus([ { preventScroll: true } ])Support in all current engines.
Moves the focus to the element.
If the element is a browsing context container, moves the focus to its nested browsing context instead.
By default, this method also scrolls the element into view. Providing the preventScroll option and setting it to true
prevents this behavior.
blur()Support in all current engines.
Moves the focus to the viewport. Use of this method is discouraged; if you want
to focus the viewport, call the focus() method on
the Document's document element.
Do not use this method to hide the focus ring if you find the focus ring unsightly. Instead, use a CSS rule to override the 'outline' property, and provide a different way to show what element is focused. Be aware that if an alternative focusing style isn't made available, the page will be significantly less usable for people who primarily navigate pages using a keyboard, or those with reduced vision who use focus outlines to help them navigate the page.
For example, to hide the outline from links and instead use a yellow background to indicate focus, you could use:
:link:focus, :visited:focus { outline: none; background: yellow; color: black; }The activeElement attribute's getter must
run these steps:
Let candidate be the DOM anchor of the focused area of this DocumentOrShadowRoot's node
document.
Set candidate to the result of retargeting
candidate against this DocumentOrShadowRoot.
If candidate's root is not this DocumentOrShadowRoot,
then return null.
If candidate is not a Document object, then return
candidate.
If candidate has a body element, then return that body element.
If candidate's document element is non-null, then return that document element.
Return null.
The hasFocus() method on the
Document object, when invoked, must return the result of running the has focus
steps with the Document object as the argument.
The focus() method, when
invoked, must run these steps:
Let current be this Window object's browsing context.
If current is null, then return.
Run the focusing steps with current.
If current is a top-level browsing context, user agents are encouraged to trigger some sort of notification to indicate to the user that the page is attempting to gain focus.
Support in all current engines.
The blur() method, when invoked,
provides a hint to the user agent that the script believes the user probably is not currently
interested in the contents of this Window object's browsing
context, if non-null, but that the contents might become interesting again in the
future.
User agents are encouraged to ignore calls to this blur()
method entirely.
Historically, the focus() and blur() methods actually affected the system-level focus of the
system widget (e.g., tab or window) that contained the browsing context, but hostile
sites widely abuse this behavior to the user's detriment.
The focus(options)
method on elements, when invoked, must run the following steps:
If the element is marked as locked for focus, then return.
Mark the element as locked for focus.
Run the focusing steps for the element.
If the value of the preventScroll dictionary member of
options is false, then scroll the element
into view with scroll behavior "auto", block flow direction
position set to an implementation-defined value, and inline base direction position
set to an implementation-defined value.
Unmark the element as locked for focus.
The blur() method, when invoked,
should run the unfocusing steps for the element on which the method was called. User
agents may selectively or uniformly ignore calls to this method for usability reasons.
For example, if the blur() method is unwisely
being used to remove the focus ring for aesthetics reasons, the page would become unusable by
keyboard users. Ignoring calls to this method would thus allow keyboard users to interact with the
page.
autofocus attributeThe autofocus
content attribute allows the author to indicate that an element is to be focused as soon as the
page is loaded or as soon as the dialog within which it finds itself is shown,
allowing the user to just start typing without having to manually focus the main element.
The autofocus attribute is a boolean
attribute.
An element's nearest ancestor autofocus scoping root element is the element itself
if the element is a dialog element, or else is the element's nearest ancestor
dialog element, if any, or else is the element's last inclusive ancestor
element.
There must not be two elements with the same nearest ancestor autofocus scoping root
element that both have the autofocus attribute
specified.
Each Document has an autofocus candidates list,
initially empty.
Each Document has an autofocus processed flag boolean, initially
false.
When an element with the autofocus attribute specified
is inserted into a document, run the
following steps:
If the user has indicated (for example, by starting to type in a form control) that they do not wish focus to be changed, then optionally return.
Let target be the element's node document.
If target's browsing context is null, then return.
If target's active sandboxing flag set has the sandboxed automatic features browsing context flag, then return.
Let topDocument be the active document of target's browsing context's top-level browsing context.
If target's origin is not the same as the origin of topDocument, then return.
If topDocument's autofocus processed flag is false, then remove the element from topDocument's autofocus candidates, and append the element to topDocument's autofocus candidates.
We do not check if an element is a focusable area before storing it in the autofocus candidates list, because even if it is not a focusable area when it is inserted, it could become one by the time flush autofocus candidates sees it.
To flush autofocus candidates for a document topDocument, run these steps:
If topDocument's autofocus processed flag is true, then return.
Let candidates be topDocument's autofocus candidates.
If candidates is empty, then return.
If topDocument's focused area is not topDocument itself, or topDocument's URL's fragment is not empty, then:
Empty candidates.
Set topDocument's autofocus processed flag to true.
Return.
While candidates is not empty:
Let element be candidates[0].
Let doc be element's node document.
If doc is not fully active, then remove element from candidates, and continue.
If doc's browsing context's top-level browsing context is not same as topDocument's browsing context, then remove element from candidates, and continue.
If doc's script-blocking style sheet counter is greater than 0, then return.
In this case, element is the currently-best candidate, but doc is not ready for autofocusing. We'll try again next time flush autofocus candidates is called.
Remove element from candidates.
Let inclusiveAncestorDocuments be a list consisting of doc, plus the active documents of each of doc's browsing context's ancestor browsing contexts.
If URL's
fragment of any Document in
inclusiveAncestorDocuments is not empty, then continue.
Let target be element.
If target is not a focusable area, then set target to the result of getting the focusable area for target.
Autofocus candidates can contain elements which are not focusable
areas. In addition to the special cases handled in the get the focusable
area algorithm, this can happen because a non-focusable area element with
an autofocus attribute was inserted into a document and it never became focusable, or
because the element was focusable but its status changed while it was stored in
autofocus candidates.
If target is not null, then:
Empty candidates.
Set topDocument's autofocus processed flag to true.
Run the focusing steps for target.
This handles the automatic focusing during document load. The show() and showModal()
methods of dialog elements also processes the autofocus attribute.
Focusing the element does not imply that the user agent has to focus the browser window if it has lost focus.
Support in one engine only.
The autofocus IDL attribute must reflect the
content attribute of the same name.
In the following snippet, the text control would be focused when the document was loaded.
<input maxlength="256" name="q" value="" autofocus>
<input type="submit" value="Search">The autofocus attribute applies to all elements, not
just to form controls. This allows examples such as the following:
<div contenteditable autofocus>Edit <strong>me!</strong><div>This section is non-normative.
每个可以激活和获得焦点的元素都可以使用 accesskey
属性指定一个组合键来激活它。
具体的快捷键由用户代理决定,基于用户键盘的信息,平台上既有的快捷键,
以及已经在页面上指定的快捷键,使用在 accesskey
属性中提供的信息作为指导。
为了确保相关的键盘快捷键对多数输入设备都可用,作者可以在
accesskey 属性中提供一些替代快捷键。
每个替代键包含一个字符,比如一个字母或者数字。
用户代理可以给用户提供一个快捷键列表,但是也鼓励作者提供快捷键列表。
accessKeyLabel IDL 属性返回一个字符串,
表示用户代理实际指定的组合键。
在这个例子中,作者提供了一个可以用快捷键调用的按钮。 为了支持全键盘,作者提供了 "C" 作为一个可能的键。 为了支持只有数字键的设备,作者提供了 "1" 作为另一个可能的键。
<input type=button value=Collect onclick="collect()"
accesskey="C 1" id=c>
为了告诉用户快捷键是什么,作者在这里有这样一个脚本,显式地把组合键添加到按钮的标签上:
function addShortcutKeyLabel(button) {
if (button.accessKeyLabel != '')
button.value += ' (' + button.accessKeyLabel + ')';
}
addShortcutKeyLabel(document.getElementById('c'));
不同平台的浏览器会显示不同的标签。即使是同样的组合键,基于该平台流行的惯例也可能有所不同。 例如,如果一个组合键是 Control , Shift 和字母 C, 一个 Windows 浏览器可能显示为 "Ctrl+Shift+C", 而一个 Mac 浏览器可能显示为 "^⇧C", 而在 Emacs 浏览器中可能只是显示为 "C-C"。 类似地,如果组合键是一个 Alt 和 Escape 键,Windows 可能会使用 "Alt+Esc", Mac 可能会使用 "⌥⎋", Emacs 浏览器可能会使用 "M-ESC" 或 "ESC ESC"。
因此通常来讲,尝试解析 accessKeyLabel
IDL 属性返回的值是不明智的。
accesskey
attributeSupport in all current engines.
All HTML elements may have the accesskey
content attribute set. The accesskey attribute's value is used
by the user agent as a guide for creating a keyboard shortcut that activates or focuses the
element.
If specified, the value must be an ordered set of unique space-separated tokens none of which are identical to another token and each of which must be exactly one code point in length.
In the following example, a variety of links are given with access keys so that keyboard users familiar with the site can more quickly navigate to the relevant pages:
<nav>
<p>
<a title="Consortium Activities" accesskey="A" href="/Consortium/activities">Activities</a> |
<a title="Technical Reports and Recommendations" accesskey="T" href="/TR/">Technical Reports</a> |
<a title="Alphabetical Site Index" accesskey="S" href="/Consortium/siteindex">Site Index</a> |
<a title="About This Site" accesskey="B" href="/Consortium/">About Consortium</a> |
<a title="Contact Consortium" accesskey="C" href="/Consortium/contact">Contact</a>
</p>
</nav>In the following example, the search field is given two possible access keys, "s" and "0" (in that order). A user agent on a device with a full keyboard might pick Ctrl+Alt+S as the shortcut key, while a user agent on a small device with just a numeric keypad might pick just the plain unadorned key 0:
<form action="/search">
<label>Search: <input type="search" name="q" accesskey="s 0"></label>
<input type="submit">
</form>In the following example, a button has possible access keys described. A script then tries to update the button's label to advertise the key combination the user agent selected.
<input type=submit accesskey="N @ 1" value="Compose">
...
<script>
function labelButton(button) {
if (button.accessKeyLabel)
button.value += ' (' + button.accessKeyLabel + ')';
}
var inputs = document.getElementsByTagName('input');
for (var i = 0; i < inputs.length; i += 1) {
if (inputs[i].type == "submit")
labelButton(inputs[i]);
}
</script>On one user agent, the button's label might become "Compose (⌘N)". On another, it might become "Compose (Alt+⇧+1)". If the user agent doesn't assign a key, it will be just "Compose". The exact string depends on what the assigned access key is, and on how the user agent represents that key combination.
An element's assigned access key is a key combination derived from the element's
accesskey content attribute. Initially, an element must not
have an assigned access key.
Whenever an element's accesskey attribute is set, changed,
or removed, the user agent must update the element's assigned access key by running
the following steps:
If the element has no accesskey attribute, then skip
to the fallback step below.
Otherwise, split the attribute's value on ASCII whitespace, and let keys be the resulting tokens.
For each value in keys in turn, in the order the tokens appeared in the attribute's value, run the following substeps:
If the value is not a string exactly one code point in length, then skip the remainder of these steps for this value.
If the value does not correspond to a key on the system's keyboard, then skip the remainder of these steps for this value.
If the user agent can find a mix of zero or more modifier keys that, combined with the key that
corresponds to the value given in the attribute, can be used as the access key, then the user
agent may assign that combination of keys as the element's assigned access key and
return.
Fallback: Optionally, the user agent may assign a key combination of its choosing as the element's assigned access key and then return.
If this step is reached, the element has no assigned access key.
Once a user agent has selected and assigned an access key for an element, the user agent should
not change the element's assigned access key unless the accesskey content attribute is changed or the element is moved to
another Document.
When the user presses the key combination corresponding to the assigned access key for an element, if the element defines a command, the command's facet is false (visible), the command's Disabled State facet is also false (enabled), the element is in a document that has a non-null browsing context, and neither the element nor any of its ancestors has a attribute specified, then the user agent must trigger the Action of the command.
User agents might expose elements that have
an accesskey attribute in other ways as well, e.g. in a menu
displayed in response to a specific key combination.
Support in all current engines.
The accessKey IDL attribute must
reflect the accesskey content attribute.
The accessKeyLabel IDL attribute must return
a string that represents the element's assigned access key, if any. If the element
does not have one, then the IDL attribute must return the empty string.
contenteditable content attributeSupport in all current engines.
interface mixin ElementContentEditable {
[CEReactions] attribute DOMString contentEditable;
[CEReactions] attribute DOMString enterKeyHint;
readonly attribute boolean isContentEditable;
[CEReactions] attribute DOMString inputMode;
};Global_attributes/contenteditable
Support in all current engines.
The contenteditable content attribute is an
enumerated attribute whose keywords are the empty string, true, and false. The empty string and the true keyword map to the true state. The false
keyword maps to the false state. In addition, there is a third state, the inherit
state, which is the missing value default and the invalid value default.
The true state indicates that the element is editable. The inherit state indicates that the element is editable if its parent is. The false state indicates that the element is not editable.
For example, consider a page that has a form and a textarea to
publish a new article, where the user is expected to write the article using HTML:
<form method=POST>
<fieldset>
<legend>New article</legend>
<textarea name=article><p>Hello world.</p></textarea>
</fieldset>
<p><button>Publish</button></p>
</form>When scripting is enabled, the textarea element could be replaced with a rich
text control instead, using the contenteditable
attribute:
<form method=POST>
<fieldset>
<legend>New article</legend>
<textarea id=textarea name=article><p>Hello world.</p></textarea>
<div id=div style="white-space: pre-wrap" hidden><p>Hello world.</p></div>
<script>
let textarea = document.getElementById("textarea");
let div = document.getElementById("div");
textarea.hidden = true;
div.hidden = false;
div.contentEditable = "true";
div.oninput = (e) => {
textarea.value = div.innerHTML;
};
</script>
</fieldset>
<p><button>Publish</button></p>
</form>Features to enable, e.g., inserting links, can be implemented using the document.execCommand() API, or using
Selection APIs and other DOM APIs. [EXECCOMMAND] [SELECTION] [DOM]
The contenteditable attribute can also be used to
great effect:
<!doctype html>
<html lang=en>
<title>Live CSS editing!</title>
<style style=white-space:pre contenteditable>
html { margin:.2em; font-size:2em; color:lime; background:purple }
head, title, style { display:block }
body { display:none }
</style>contentEditable [ = value ]Returns "true", "false", or "inherit", based on the state of the contenteditable attribute.
Can be set, to change that state.
Throws a "SyntaxError" DOMException if the new value
isn't one of those strings.
isContentEditableSupport in all current engines.
Returns true if the element is editable; otherwise, returns false.
The contentEditable IDL attribute, on getting, must return
the string "true" if the content attribute is set to the true state, "false" if the content attribute is set to the false state, and "inherit" otherwise. On setting, if the new value is an ASCII
case-insensitive match for the string "inherit" then the content
attribute must be removed, if the new value is an ASCII case-insensitive match for
the string "true" then the content attribute must be set to the string
"true", if the new value is an ASCII case-insensitive match
for the string "false" then the content attribute must be set to the string
"false", and otherwise the attribute setter must throw a
"SyntaxError" DOMException.
The isContentEditable IDL attribute, on getting, must
return true if the element is either an editing host or editable, and
false otherwise.
designMode getter and setterdesignMode [ = value ]Support in all current engines.
Returns "on" if the document is editable, and "off" if it isn't.
Can be set, to change the document's current state. This focuses the document and resets the selection in that document.
Document objects have an associated design mode enabled, which is a
boolean. It is initially false.
The designMode getter
steps are to return "on" if this's design mode
enabled is true; otherwise "off".
The designMode setter steps are:
Let value be the given value, converted to ASCII lowercase.
If value is "on" and this's design mode
enabled is false, then:
Set this's design mode enabled to true.
Reset this's active range's start and end boundary points to be at the start of this.
Run the focusing steps for this's document element, if non-null.
If value is "off", then set this's
design mode enabled to false.
Authors are encouraged to set the 'white-space' property on editing hosts and on markup that was originally created through these editing mechanisms to the value 'pre-wrap'. Default HTML whitespace handling is not well suited to WYSIWYG editing, and line wrapping will not work correctly in some corner cases if 'white-space' is left at its default value.
As an example of problems that occur if the default 'normal' value is used instead, consider the case of the user typing "yellow␣␣ball", with two spaces (here represented by "␣") between the words. With the editing rules in place for the default value of 'white-space' ('normal'), the resulting markup will either consist of "yellow ball" or "yellow ball"; i.e., there will be a non-breaking space between the two words in addition to the regular space. This is necessary because the 'normal' value for 'white-space' requires adjacent regular spaces to be collapsed together.
In the former case, "yellow⍽" might wrap to the next line ("⍽" being used here to represent a non-breaking space) even though "yellow" alone might fit at the end of the line; in the latter case, "⍽ball", if wrapped to the start of the line, would have visible indentation from the non-breaking space.
When 'white-space' is set to 'pre-wrap', however, the editing rules will instead simply put two regular spaces between the words, and should the two words be split at the end of a line, the spaces would be neatly removed from the rendering.
An editing host is either an HTML element
with its contenteditable attribute in the true
state, or a child HTML
element of a Document whose design mode enabled is true.
The definition of the terms active range, editing host
of, and editable, the user
interface requirements of elements that are editing hosts or
editable, the
execCommand(),
queryCommandEnabled(),
queryCommandIndeterm(),
queryCommandState(),
queryCommandSupported(), and
queryCommandValue()
methods, text selections, and the delete the
selection algorithm are defined in execCommand. [EXECCOMMAND]
User agents can support the checking of spelling and grammar of editable text, either in form
controls (such as the value of textarea elements), or in elements in an editing
host (e.g. using contenteditable).
For each element, user agents must establish a default behavior, either through defaults or through preferences expressed by the user. There are three possible default behaviors for each element:
spellcheck attribute.
spellcheck attribute.
Support in all current engines.
The spellcheck
attribute is an enumerated attribute whose keywords are the empty string, true and false. The empty string and the true keyword map to the true state. The false
keyword maps to the false state. In addition, there is a third state, the default
state, which is the missing value default and the invalid value default.
The true state indicates that the element is to have its spelling and
grammar checked. The default state indicates that the element is to act according to a
default behavior, possibly based on the parent element's own spellcheck state, as defined below. The false state
indicates that the element is not to be checked.
spellcheck [ = value ]Returns true if the element is to have its spelling and grammar checked; otherwise, returns false.
Can be set, to override the default and set the spellcheck content attribute.
The spellcheck IDL
attribute, on getting, must return true if the element's spellcheck content attribute is in the true state, or if
the element's spellcheck content attribute is in the
default state and the element's default
behavior is true-by-default, or if
the element's spellcheck content attribute is in the
default state and the element's default
behavior is inherit-by-default and
the element's parent element's spellcheck IDL attribute would
return true; otherwise, if none of those conditions applies, then the attribute must instead
return false.
The spellcheck IDL attribute is not affected
by user preferences that override the spellcheck content
attribute, and therefore might not reflect the actual spellchecking state.
On setting, if the new value is true, then the element's spellcheck content attribute must be set to the literal string
"true", otherwise it must be set to the literal string "false".
User agents must only consider the following pieces of text as checkable for the purposes of this feature:
input elements whose type attributes are in the Text, Search,
URL, or Email states and that are mutable (i.e. that do not have the readonly attribute specified and that are not disabled).textarea elements that do not
have a readonly attribute and that are not disabled.Text nodes that are children of editing
hosts or editable elements.For text that is part of a Text node, the element with which the text is
associated is the element that is the immediate parent of the first character of the word,
sentence, or other piece of text. For text in attributes, it is the attribute's element. For the
values of input and textarea elements, it is the element itself.
To determine if a word, sentence, or other piece of text in an applicable element (as defined above) is to have spelling- and grammar-checking enabled, the UA must use the following algorithm:
spellcheck content attribute, then: if that attribute is in the
true state, then checking is enabled; otherwise, if that attribute is in the false
state, then checking is disabled.spellcheck content attribute that is not in the default
state, then: if the nearest such ancestor's spellcheck
content attribute is in the true state, then checking is enabled; otherwise, checking is
disabled.If the checking is enabled for a word/sentence/text, the user agent should indicate spelling
and grammar errors in that text. User agents should take into account the other semantics given in
the document when suggesting spelling and grammar corrections. User agents may use the language of
the element to determine what spelling and grammar rules to use, or may use the user's preferred
language settings. UAs should use input element attributes such as pattern to ensure that the resulting value is valid, where
possible.
If checking is disabled, the user agent should not indicate spelling or grammar errors for that text.
The element with ID "a" in the following example would be the one used to determine if the word "Hello" is checked for spelling errors. In this example, it would not be.
<div contenteditable="true">
<span spellcheck="false" id="a">Hell</span><em>o!</em>
</div>The element with ID "b" in the following example would have checking enabled (the leading
space character in the attribute's value on the input element causes the attribute
to be ignored, so the ancestor's value is used instead, regardless of the default).
<p spellcheck="true">
<label>Name: <input spellcheck=" false" id="b"></label>
</p>This specification does not define the user interface for spelling and grammar checkers. A user agent could offer on-demand checking, could perform continuous checking while the checking is enabled, or could use other interfaces.
Some methods of entering text, for example virtual keyboards on mobile devices, and also voice
input, often assist users by automatically capitalizing the first letter of sentences (when
composing text in a language with this convention). A virtual keyboard that implements
autocapitalization might automatically switch to showing uppercase letters (but allow the user to
toggle it back to lowercase) when a letter that should be autocapitalized is about to be typed.
Other types of input, for example voice input, may perform autocapitalization in a way that does
not give users an option to intervene first. The autocapitalize attribute allows authors to control such
behavior.
The autocapitalize attribute, as typically
implemented, does not affect behavior when typing on a physical keyboard. (For this reason, as
well as the ability for users to override the autocapitalization behavior in some cases or edit
the text after initial input, the attribute must not be relied on for any sort of input
validation.)
The autocapitalize attribute can be used on an editing host to control autocapitalization behavior for the hosted
editable region, on an input or textarea element to control the behavior
for inputting text into that element, or on a form element to control the default
behavior for all autocapitalize-inheriting elements
associated with the form element.
The autocapitalize attribute never causes
autocapitalization to be enabled for input elements whose type attribute is in one of the URL, Email, or Password states. (This behavior is included
in the used autocapitalization hint algorithm
below.)
The autocapitalization processing model is based on selecting among five autocapitalization hints, defined as follows:
The user agent and input method should use make their own determination of whether or not to enable autocapitalization.
No autocapitalization should be applied (all letters should default to lowercase).
The first letter of each sentence should default to a capital letter; all other letters should default to lowercase.
The first letter of each word should default to a capital letter; all other letters should default to lowercase.
All letters should default to uppercase.
Global_attributes/autocapitalize
Support in all current engines.
The autocapitalize attribute is an enumerated
attribute whose states are the possible autocapitalization hints. The autocapitalization hint specified by the
attribute's state combines with other considerations to form the used autocapitalization
hint, which informs the behavior of the user agent. The keywords for this attribute and
their state mappings are as follows:
| Keyword | State |
|---|---|
off
| none |
none
| |
on
| sentences |
sentences
| |
words
| words |
characters
| characters |
The invalid value default is the sentences state. The missing value default is the default state.
autocapitalize [ = value ]Returns the current autocapitalization state for the element, or an empty string if it hasn't
been set. Note that for input and textarea elements that inherit their
state from a form element, this will return the autocapitalization state of the
form element, but for an element in an editable region, this will not return the
autocapitalization state of the editing host (unless this element is, in fact, the editing
host).
Can be set, to set the autocapitalize content
attribute (and thereby change the autocapitalization behavior for the element).
To compute the own autocapitalization hint of an element element, run the following steps:
If the autocapitalize content attribute is
present on element, and its value is not the empty string, return the state of the
attribute.
If element is an autocapitalize-inheriting element and has a non-null form owner, return the own autocapitalization hint of element's form owner.
Return default.
The autocapitalize getter steps are to:
Let state be the own autocapitalization hint of this.
If state is default, then return the empty string.
Return the keyword value corresponding to state.
The autocapitalize setter steps are to set the autocapitalize content attribute to the given value.
User agents that support customizable autocapitalization behavior for a text input method and wish to allow web developers to control this functionality should, during text input into an element, compute the used autocapitalization hint for the element. This will be an autocapitalization hint that describes the recommended autocapitalization behavior for text input into the element.
User agents or input methods may choose to ignore or override the used autocapitalization hint in certain circumstances.
The used autocapitalization hint for an element element is computed using the following algorithm:
If element is an input element whose type attribute is in one of the URL, Email, or
Password states, then return default.
If element is an input element or a textarea element,
then return element's own autocapitalization hint.
If element is an editing host or an editable element, then return the own autocapitalization hint of the editing host of element.
Assert: this step is never reached, since text input only occurs in elements that meet one of the above criteria.
inputmode attributeUser agents can support the inputmode attribute on form
controls (such as the value of textarea elements), or in elements in an editing
host (e.g., using contenteditable).
Support in all current engines.
The inputmode
content attribute is an enumerated attribute that specifies what kind of input
mechanism would be most helpful for users entering content.
| Keyword | Description |
|---|---|
none
| The user agent should not display a virtual keyboard. This keyword is useful for content that renders its own keyboard control. |
text
| The user agent should display a virtual keyboard capable of text input in the user's locale. |
tel
| The user agent should display a virtual keyboard capable of telephone number input. This should including keys for the digits 0 to 9, the "#" character, and the "*" character. In some locales, this can also include alphabetic mnemonic labels (e.g., in the US, the key labeled "2" is historically also labeled with the letters A, B, and C). |
url
| The user agent should display a virtual keyboard capable of text input in the user's locale, with keys for aiding in the input of URLs, such as that for the "/" and "." characters and for quick input of strings commonly found in domain names such as "www." or ".com". |
email
| The user agent should display a virtual keyboard capable of text input in the user's locale, with keys for aiding in the input of email addresses, such as that for the "@" character and the "." character. |
numeric
| The user agent should display a virtual keyboard capable of numeric input. This keyword is useful for PIN entry. |
decimal
| The user agent should display a virtual keyboard capable of fractional numeric input. Numeric keys and the format separator for the locale should be shown. |
search
| The user agent should display a virtual keyboard optimized for search. |
The inputMode IDL attribute must reflect the inputmode content attribute, limited to only known
values.
When inputmode is unspecified (or is in a state not
supported by the user agent), the user agent should determine the default virtual keyboard to be
shown. Contextual information such as the input type or
pattern attributes should be used to determine which type
of virtual keyboard should be presented to the user.
enterkeyhint
attributeUser agents can support the enterkeyhint
attribute on form controls (such as the value of textarea elements), or in elements
in an editing host (e.g., using contenteditable).
Global_attributes/enterkeyhint
Support in all current engines.
The enterkeyhint content attribute is an enumerated
attribute that specifies what action label (or icon) to present for the enter key on
virtual keyboards. This allows authors to customize the presentation of the enter key in order to
make it more helpful for users.
| Keyword | Description |
|---|---|
enter
| The user agent should present a cue for the operation 'enter', typically inserting a new line. |
done
| The user agent should present a cue for the operation 'done', typically meaning there is nothing more to input and the input method editor (IME) will be closed. |
go
| The user agent should present a cue for the operation 'go', typically meaning to take the user to the target of the text they typed. |
next
| The user agent should present a cue for the operation 'next', typically taking the user to the next field that will accept text. |
previous
| The user agent should present a cue for the operation 'previous', typically taking the user to the previous field that will accept text. |
search
| The user agent should present a cue for the operation 'search', typically taking the user to the results of searching for the text they have typed. |
send
| The user agent should present a cue for the operation 'send', typically delivering the text to its target. |
Support in all current engines.
The enterKeyHint IDL attribute must reflect the
enterkeyhint content attribute, limited to only
known values.
When enterkeyhint is unspecified (or is in a state not
supported by the user agent), the user agent should determine the default action label (or icon)
to present. Contextual information such as the inputmode,
type, or pattern
attributes should be used to determine which action label (or icon) to present on the virtual
keyboard.
This section defines find-in-page — a common user-agent mechanism which allows users to search through the contents of the page for particular information.
Access to find-in-page feature is provided via a find-in-page interface. This is a user-agent provided user interface, which allows the user to specify input and the parameters of the search. This interface can appear as a result of a shortcut or a menu selection.
A combination of text input and settings in the find-in-page interface represents the user query. This typically includes the text that the user wants to search for, as well as optional settings (e.g., the ability to restrict the search to whole words only).
The user-agent processes page contents for a given query, and identifies zero or more matches, which are content ranges that satisfy the user query.
One of the matches is identified to the user as the active match. It is highlighted and scrolled into view. The user can navigate through the matches by advancing the active match using the find-in-page interface.
Issue #3539 tracks
standardizing how find-in-page underlies the currently-unspecified window.find() API.
The find-in-page process is invoked in the context of a document, and may have an effect on the selection of that document. Specifically, the range that defines the active match can dictate the current selection. These selection updates, however, can happen at different times during the find-in-page process (e.g. upon the find-in-page interface dismissal or upon a change in the active match range).