map elementSupport in all current engines.
Support in all current engines.
name — Name of image map to reference from the usemap attribute[Exposed=Window]
interface HTMLMapElement : HTMLElement {
[HTMLConstructor] constructor();
[CEReactions] attribute DOMString name;
[SameObject] readonly attribute HTMLCollection areas;
};The map element, in conjunction with an img element and any
area element descendants, defines an image map. The element
represents its children.
The name attribute gives
the map a name so that it can be referenced. The attribute must be present and must
have a non-empty value with no ASCII whitespace. The value of the name attribute must not be equal to the value of the name attribute of another map element in the same
tree. If the id attribute is also specified, both
attributes must have the same value.
areasReturns an HTMLCollection of the area elements in the
map.
The areas
attribute must return an HTMLCollection rooted at the map element, whose
filter matches only area elements.
The IDL attribute name must reflect the content attribute of the
same name.
Image maps can be defined in conjunction with other content on the page, to ease maintenance. This example is of a page with an image map at the top of the page and a corresponding set of text links at the bottom.
<!DOCTYPE HTML>
<HTML LANG="EN">
<TITLE>Babies™: Toys</TITLE>
<HEADER>
<H1>Toys</H1>
<IMG SRC="/images/menu.gif"
ALT="Babies™ navigation menu. Select a department to go to its page."
USEMAP="#NAV">
</HEADER>
...
<FOOTER>
<MAP NAME="NAV">
<P>
<A HREF="/clothes/">Clothes</A>
<AREA ALT="Clothes" COORDS="0,0,100,50" HREF="/clothes/"> |
<A HREF="/toys/">Toys</A>
<AREA ALT="Toys" COORDS="100,0,200,50" HREF="/toys/"> |
<A HREF="/food/">Food</A>
<AREA ALT="Food" COORDS="200,0,300,50" HREF="/food/"> |
<A HREF="/books/">Books</A>
<AREA ALT="Books" COORDS="300,0,400,50" HREF="/books/">
</P>
</MAP>
</FOOTER>area elementSupport in all current engines.
Support in all current engines.
map element ancestor.alt — Replacement text for use when images are not availablecoords — Coordinates for the shape to be created in an image mapshape — The kind of shape to be created in an image maphref — Address of the hyperlinktarget — Browsing context for hyperlink navigationdownload — Whether to download the resource instead of navigating to it, and its file name if soping — URLs to pingrel — Relationship between the location in the document containing the hyperlink and the destination resourcereferrerpolicy — Referrer policy for fetches initiated by the elementhref attribute: for authors; for implementers.[Exposed=Window]
interface HTMLAreaElement : HTMLElement {
[HTMLConstructor] constructor();
[CEReactions] attribute DOMString alt;
[CEReactions] attribute DOMString coords;
[CEReactions] attribute DOMString shape;
[CEReactions] attribute DOMString target;
[CEReactions] attribute DOMString download;
[CEReactions] attribute USVString ping;
[CEReactions] attribute DOMString rel;
[SameObject, PutForwards=value] readonly attribute DOMTokenList relList;
[CEReactions] attribute DOMString referrerPolicy;
// also has obsolete members
};
HTMLAreaElement includes HTMLHyperlinkElementUtils;The area element represents either a hyperlink with some text and a
corresponding area on an image map, or a dead area on an image map.
An area element with a parent node must have a map element
ancestor.
If the area element has an href
attribute, then the area element represents a hyperlink. In this case,
the alt attribute must be
present. It specifies the text of the hyperlink. Its value must be text that, when presented with
the texts specified for the other hyperlinks of the image map, and with the
alternative text of the image, but without the image itself, provides the user with the same kind
of choice as the hyperlink would when used without its text but with its shape applied to the
image. The alt attribute may be left blank if there is another
area element in the same image map that points to the same resource and
has a non-blank alt attribute.
If the area element has no href
attribute, then the area represented by the element cannot be selected, and the alt attribute must be omitted.
In both cases, the shape and coords attributes specify the area.
The shape attribute is
an enumerated attribute. The following table lists the keywords defined for this
attribute. The states given in the first cell of the rows with keywords give the states to which
those keywords map. Some of the keywords are non-conforming, as noted in the last
column.
| State | Keywords | Notes |
|---|---|---|
| Circle state | circle
| |
circ
| Non-conforming | |
| Default state | default
| |
| Polygon state | poly
| |
polygon
| Non-conforming | |
| Rectangle state | rect
| |
rectangle
| Non-conforming |
The attribute may be omitted. The missing value default and invalid value default are the rectangle state.
The coords attribute
must, if specified, contain a valid list of floating-point numbers. This attribute
gives the coordinates for the shape described by the shape
attribute. The processing for this attribute is described as part of the image
map processing model.
In the circle state, area elements must
have a coords attribute present, with three integers, the
last of which must be non-negative. The first integer must be the distance in CSS pixels from the left edge of the image to the center of the circle, the
second integer must be the distance in CSS pixels from the top edge of
the image to the center of the circle, and the third integer must be the radius of the circle,
again in CSS pixels.
In the default state state, area
elements must not have a coords attribute. (The area is the
whole image.)
In the polygon state, area elements must
have a coords attribute with at least six integers, and the
number of integers must be even. Each pair of integers must represent a coordinate given as the
distances from the left and the top of the image in CSS pixels
respectively, and all the coordinates together must represent the points of the polygon, in
order.
In the rectangle state, area elements
must have a coords attribute with exactly four integers,
the first of which must be less than the third, and the second of which must be less than the
fourth. The four points must represent, respectively, the distance from the left edge of the image
to the left side of the rectangle, the distance from the top edge to the top side, the distance
from the left edge to the right side, and the distance from the top edge to the bottom side, all
in CSS pixels.
When user agents allow users to follow hyperlinks or
download hyperlinks created using the
area element, as described in the next section, the href, target, download, and ping
attributes decide how the link is followed. The rel
attribute may be used to indicate to the user the likely nature of the target resource before the
user follows the link.
The target, download, ping,
rel, and referrerpolicy attributes must be omitted if the
href attribute is not present.
If the itemprop attribute is specified on an
area element, then the href attribute must
also be specified.
The activation behavior of area elements is to follow the hyperlink or download the hyperlink created by the area element, if any, and as
determined by the download attribute and any
expressed user preference.
Support in all current engines.
The IDL attributes alt, coords,
target, download, ping, and rel, each must reflect the respective content
attributes of the same name.
The IDL attribute shape must reflect the shape content attribute.
Support in all current engines.
The IDL attribute relList must reflect the rel content attribute.
HTMLAreaElement/referrerPolicy
Support in all current engines.
The IDL attribute referrerPolicy must
reflect the referrerpolicy
content attribute, limited to only known values.
图片映射 可以让图片的几何区域与 超链接 相关联。
img 元素或 object 元素表示的图片可以通过在该元素上指定一个
usemap 属性来与一个图片映射相关联
(以 map 元素的形式)。如果指定了 usemap
属性,它必须是一个对 map 元素的 合法的哈希名引用。
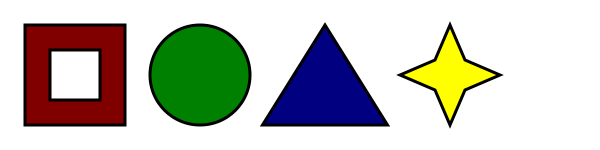
考虑下面这样的图片:

我们想只让有颜色的区域可点,可以这样做:
<p>
Please select a shape:
<img src="shapes.png" usemap="#shapes"
alt="Four shapes are available: a red hollow box, a green circle, a blue triangle, and a yellow four-pointed star.">
<map name="shapes">
<area shape=rect coords="50,50,100,100"> <!-- the hole in the red box -->
<area shape=rect coords="25,25,125,125" href="red.html" alt="Red box.">
<area shape=circle coords="200,75,50" href="green.html" alt="Green circle.">
<area shape=poly coords="325,25,262,125,388,125" href="blue.html" alt="Blue triangle.">
<area shape=poly coords="450,25,435,60,400,75,435,90,450,125,465,90,500,75,465,60"
href="yellow.html" alt="Yellow star.">
</map>
</p>
If an img element or an object element representing an image has a
usemap attribute specified, user agents must process it
as follows:
Parse the attribute's value using the rules for parsing a hash-name reference
to a map element, with the element as the context node. This will return either an
element (the map) or null.
If that returned null, then return. The image is not associated with an image map after all.
Otherwise, the user agent must collect all the area elements that are
descendants of the map. Let those be the areas.
Having obtained the list of area elements that form the image map (the areas), interactive user agents must process the list in one of two ways.
If the user agent intends to show the text that the img element represents, then
it must use the following steps.
In user agents that do not support images, or that have images disabled,
object elements cannot represent images, and thus this section never applies (the
fallback content is shown instead). The following steps therefore only apply to
img elements.
Remove all the area elements in areas that have no href attribute.
Remove all the area elements in areas that have no alt attribute, or whose alt
attribute's value is the empty string, if there is another area element in
areas with the same value in the href attribute and with a non-empty alt attribute.
Each remaining area element in areas represents a
hyperlink. Those hyperlinks should all be made available to the user in a manner
associated with the text of the img.
In this context, user agents may represent area and img elements
with no specified alt attributes, or whose alt
attributes are the empty string or some other non-visible text, in an
implementation-defined fashion intended to indicate the lack of suitable
author-provided text.
If the user agent intends to show the image and allow interaction with the image to select
hyperlinks, then the image must be associated with a set of layered shapes, taken from the
area elements in areas, in reverse tree order (so the last
specified area element in the map is the bottom-most shape, and
the first element in the map, in tree order, is the top-most shape).
Each area element in areas must be processed as follows to
obtain a shape to layer onto the image:
Find the state that the element's shape attribute
represents.
Use the rules for parsing a list of floating-point numbers to parse the
element's coords attribute, if it is present, and let the
result be the coords list. If the attribute is absent, let the coords list
be the empty list.
If the number of items in the coords list is less than the minimum number
given for the area element's current state, as per the following table, then the
shape is empty; return.
| State | Minimum number of items |
|---|---|
| Circle state | 3 |
| Default state | 0 |
| Polygon state | 6 |
| Rectangle state | 4 |
Check for excess items in the coords list as per the entry in the
following list corresponding to the shape attribute's
state:
If the shape attribute represents the rectangle state, and the first number in the list is
numerically greater than the third number in the list, then swap those two numbers around.
If the shape attribute represents the rectangle state, and the second number in the list is
numerically greater than the fourth number in the list, then swap those two numbers around.
If the shape attribute represents the circle state, and the third number in the list is less than
or equal to zero, then the shape is empty; return.
Now, the shape represented by the element is the one described for the entry in the list
below corresponding to the state of the shape attribute:
Let x be the first number in coords, y be the second number, and r be the third number.
The shape is a circle whose center is x CSS pixels from the left edge of the image and y CSS pixels from the top edge of the image, and whose radius is r CSS pixels.
The shape is a rectangle that exactly covers the entire image.
Let xi be the (2i)th entry in coords, and yi be the (2i+1)th entry in coords (the first entry in coords being the one with index 0).
Let the coordinates be (xi, yi), interpreted in CSS pixels measured from the top left of the image, for all integer values of i from 0 to (N/2)-1, where N is the number of items in coords.
The shape is a polygon whose vertices are given by the coordinates, and whose interior is established using the even-odd rule. [GRAPHICS]
Let x1 be the first number in coords, y1 be the second number, x2 be the third number, and y2 be the fourth number.
The shape is a rectangle whose top-left corner is given by the coordinate (x1, y1) and whose bottom right corner is given by the coordinate (x2, y2), those coordinates being interpreted as CSS pixels from the top left corner of the image.
For historical reasons, the coordinates must be interpreted relative to the
displayed image after any stretching caused by the CSS 'width' and
'height' properties (or, for non-CSS browsers, the image element's width and height attributes — CSS browsers map
those attributes to the aforementioned CSS properties).
Browser zoom features and transforms applied using CSS or SVG do not affect the coordinates.
Pointing device interaction with an image associated with a set of layered shapes per the above
algorithm must result in the relevant user interaction events being first fired to the top-most
shape covering the point that the pointing device indicated, if any, or to the image element
itself, if there is no shape covering that point. User agents may also allow individual
area elements representing hyperlinks to be selected
and activated (e.g. using a keyboard).
Because a map element (and its area elements) can be
associated with multiple img and object elements, it is possible for an
area element to correspond to multiple focusable areas
of the document.
Image maps are live; if the DOM is mutated, then the user agent must act as if it had rerun the algorithms for image maps.